
前言
由于之前的评论是自己写的一个,之后发现gitalk就体验了一把,果断换成gitalk
关于Gitalk
Gitalk 是一个基于 Github Issue 和 Preact 开发的评论插件。使用 Github 帐号登录,界面干净整洁,最喜欢的一点是支持 MarkDown语法
主要特性:
使用 Github 登录
支持多语言 [en, zh-CN, zh-TW, es-ES, fr]
支持个人或组织
无干扰模式(设置 distractionFreeMode 为 true 开启)
快捷键提交评论 (cmd|ctrl + enter)
支持MarkDown语法


原理
Gitalk 是一个利用 Github API,基于 Github issue 和 Preact 开发的评论插件,在 Gitalk 之前还有一个 gitment 插件也是基于这个原理开发的,不过 gitment 已经很久没人维护了。
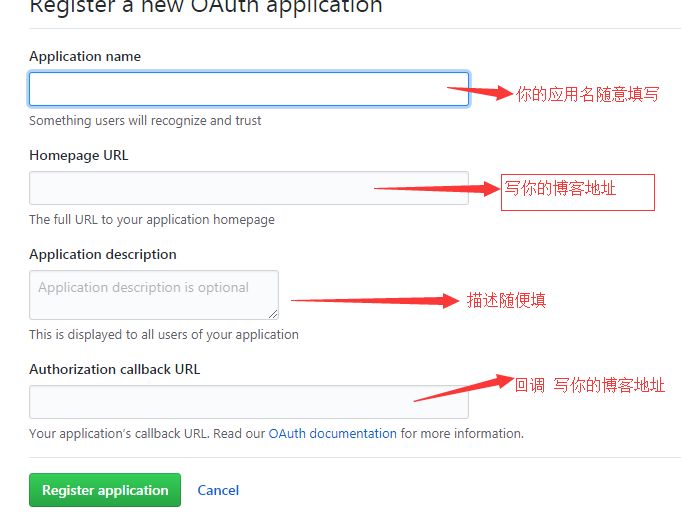
申请client id和 client secret
需要 GitHub Application,如果没有 点击这里申请,Authorization callback URL 填写当前使用插件页面的域名。

之后回去到clientID和Client Secret
安装
两种方式
直接引入<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<link rel="stylesheet"href="https://unpkg.com/gitalk/dist/gitalk.css"> |
npm 安装npm i --save gitalk
import 'gitalk/dist/gitalk.css'
import Gitalk from 'gitalk'
使用
添加一个容器在你的博客合适的位置:
<div id="gitalk-container"></div> |
用下面的 Javascript 代码来生成 gitalk 插件:
var gitalk = new Gitalk({ |
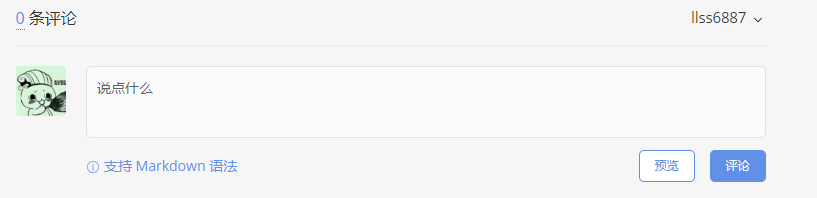
将上述的信息填好之后,访问你的博客,就可以出现评论框了。

但是gitalk有一点很烦,就是每次发新的博客,都需要手动初始化一下,对于之前是其他评论系统想迁移到gitalk的就比较烦了,没关系,我们有自动初始化的脚本。点击这里 去看如何编写自己的初始化脚本。